The DOM allows us to do anything with elements and their contents, but first we need to reach the corresponding DOM object. All operations on the DOM start with the document object. That’s the main “entry point” to DOM. From it we can access any node. DOM tree refers to the HTML page where all the nodes are objects. There can be 3 main types of nodes in the DOM tree:
- text nodes
- element nodes
- comment nodes

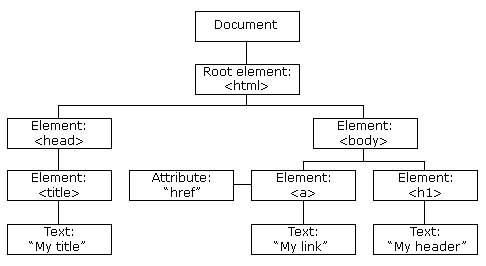
According to the W3C HTML DOM standard, everything in an HTML document is a node:
- The entire document is a document node
- Every HTML element is an element node
- The text inside HTML elements are text nodes
- Every HTML attribute is an attribute node (deprecated)
- All comments are comment nodes
With the HTML DOM, all nodes in the node tree can be accessed by JavaScript. New nodes can be created, and all nodes can be modified or deleted.

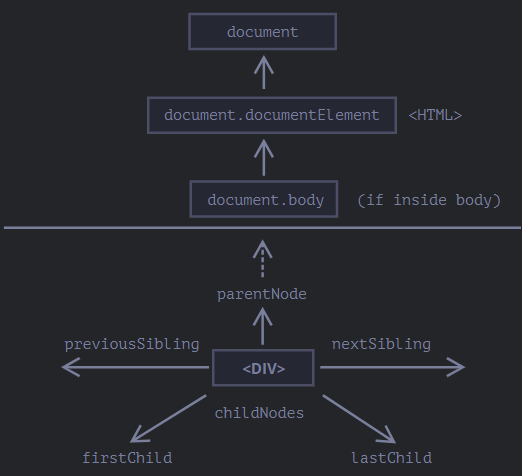
The topmost tree nodes are available directly as document properties:
<html> = document.documentElement
The topmost document node is document.documentElement. That’s the DOM node of the <html> tag.
<body> = document.body
Another widely used DOM node is the <body> element – document.body.
<head> = document.head
The <head> tag is available as document.head.
Note: A text node is always a leaf of the tree.
Note: In the DOM world null means “doesn’t exist” or “no such node”.
Auto correction
If an erroneous HTML is encountered by the browser it tends to correct it. For example, if we put something after the body, it is automatically moved inside the body. Another example is <table> tag which must contain <tbody>.
Note: document.body can sometimes be null if the JavaScript is written before the <body> tag.
Children of an element
Direct as well as deeply nested elements of an element are called its children.
Child nodes => Elements that are direct children. For example, <head> and <body> tag are children of <html>.
Descendant nodes => All nested elements, children, their children and so on.
firstChild, lastChild and childNodes
element.firstChild => first child element
element.lastChild => last child element
element.childNodes => all child element
Following is always true:
element.childNodes[0] === element.firstChild
element.childNodes[element.childNodes.length-1] === element.lastChild
There is also a method element.hasChildNodes() to check whether there are any child nodes.
Note: childNodes looks like an array. But its not actually an array but a collection. We can use Array.from(collection) to convert it into an Array.
element.childNodes variable (reference) will automatically update if childNodes of element is changed.Siblings and the parent
Siblings are nodes that are children of the same parent. For example, <head> and <body> are siblings. Siblings have same parent. In the above example its <html>.
<body> is said to be the next
or right
sibling of <head>.
<head> is said to be the previous
or left
sibling of <body>.
The next sibling is in nextSibling property and the previous one in previousSibling. The parent is available as parentNode.
Element only Navigation
Sometimes we don't want text or comment nodes. Some links only take element nodes into account. For example,
document.previousElementSibling => previous sibling which is an element
document.nextElementSibling => next sibling (element)
document.firstElementChild => first element child
document.lastElementChild => last element child
Table links
certain DOM elements may provide additional properties specific to their type for convenience. Table element supports the following properties:
table.rows => collection of <tr> elements
table.caption => reference to <caption>
table.tHead => reference to <thead>
table.tFoot => reference to <tfoot>
table.tBodies => collection of <tbody> elements
tbody.rows => collection of <tr> inside
tr.cells => collection of <td> and <th>
tr.sectionRowIndex => index of <tr> inside enclosing element
tr.rowIndex => row number starting from 0
td.cellIndex => number of cells inside enclosing <tr>
Searching the DOM
DOM navigation properties are helpful when the elements are close to each other. If they are not close to each other, we have some more methods to search the DOM.
document.getElementById- this method is used to get the element with a given
id
attribute. document.querySelectorAll- returns all elements inside an element matching the given CSS selector.
document.querySelector- returns the first element for the given CSS selector. A efficient version of
element.querySelectorAll(CSS)[0] document.getElementsByTagName- returns elements with the given tag name
document.getElementsByClassName- returns elements that have the given CSS class. Don't forget the
s
letter document.getElementsByName- searches elements by the name attribute
matches, closest and contains methods
There are three important methods to search the DOM:
elem.matches(CSS)- to check if element matches the given CSS selector.
elem.closest(CSS)- to look for the nearest ancestor that matches the given CSS selector. The elem itself is also checked.
elemA.contains(elemB)- returns true if elemB is inside elemA (a descendant of elemA) or when elemA == elemB